
المحتوى
أقسام أخرىيتطلب قانون إعادة التأهيل الفيدرالي أن تكون جميع مواقع الويب وتقنيات المعلومات الأخرى التي تشتريها الحكومة الفيدرالية متاحة للأشخاص ذوي الإعاقات الجسدية أو الحسية أو الإدراكية. يحتوي القسم 508 على معايير فنية ومعايير دنيا مطلوبة لمواقع الحكومة الفيدرالية وكذلك المقاولين الذين يقدمون مواقع الويب أو البرامج لموظفي الحكومة الفيدرالية أو إداراتها. تتم مراجعة مواقع الويب من قبل كل قسم على أساس منتظم للتحقق من الامتثال. إذا كنت تصمم موقعًا إلكترونيًا للحكومة الفيدرالية ، أو إذا كنت تريد ببساطة أن يكون موقع الويب الخاص بك في متناول الأشخاص ذوي الإعاقة ، فيمكنك استخدام معايير القسم 508 كدليل.
خطوات
الطريقة 1 من 3: استيفاء معايير القسم 508 لعناصر النص

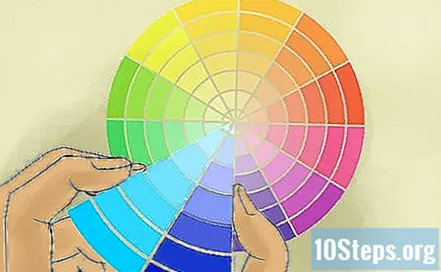
استخدم الألوان بشكل فعال. للحفاظ على توافق موقع الويب الخاص بك وإمكانية الوصول إليه للمستخدمين المصابين بعمى الألوان ، استخدم طريقة إضافية غير الألوان لنقل المعلومات المهمة.- على سبيل المثال ، قد تستخدم اللون الأزرق للإشارة إلى أن الكلمات المكتوبة باللون الأسود هي روابط لصفحات أخرى. ومع ذلك ، لجعل موقع الويب الخاص بك متوافقًا مع 508 ، يجب عليك أيضًا استخدام شيء آخر غير اللون لإظهار أن هذه الكلمات عبارة عن روابط ، مثل وضع خط تحت الكلمة أيضًا.
- بالإضافة إلى ذلك ، يجب أن تتضمن كل الألوان تباينًا كافيًا ، ويجب نقل جميع المعلومات بالألوان وبدونها.

تأكد من أن كل النص قابل للقراءة. إذا كنت تستخدم أوراق الأنماط لفصل النمط المرئي والعرض عن محتوى النص نفسه ، فيجب أن يظل النص مرئيًا إذا تم إيقاف تشغيل أوراق الأنماط.- على الرغم من أن عناصر النص قد لا تكون جذابة بصريًا مع إيقاف تشغيل أوراق الأنماط ، إلا أنه يجب أن تظل مقروءة. إذا كان المستند محيرًا أو يحتوي على معلومات مفقودة عند إيقاف تشغيل أوراق الأنماط ، فإن موقع الويب الخاص بك لا يفي بمعايير القسم 508.
- على الرغم من أنه يمكنك عادةً إتاحة الوصول إلى ملف PDF للتقنيات المساعدة مثل قارئات الشاشة ، فقد ترغب أيضًا في تضمين إصدار HTML من المستند يمكن الوصول إليه في حالة حدوث ذلك. يجب أيضًا توفير إصدار HTML يمكن الوصول إليه لأي ملفات PowerPoint تقوم بتضمينها على موقع الويب الخاص بك.
- لدى وزارة الصحة والخدمات البشرية قوائم تحقق متاحة لإتاحة الوصول إلى معظم أنواع المستندات الشائعة ، بما في ذلك ملفات PDF ومستندات Word وجداول بيانات Excel. يمكن العثور على قوائم التحقق هذه عبر الإنترنت على https://www.hhs.gov/web/section-508/making-files-accessible/checklist/index.html.

زيادة إمكانية الوصول من خلال تسهيل التنقل في موقع الويب الخاص بك. يجب أن يكون لكل إطار عنوان يصف غرض الإطار ومحتواه.
جعل النماذج الإلكترونية في المتناول. إذا كان موقع الويب الخاص بك يحتوي على نماذج يمكن ملؤها عبر الإنترنت ، فيجب أن يتمكن الأشخاص الذين يستخدمون التكنولوجيا المساعدة من الوصول إلى المعلومات الموجودة بداخلها ، مثل العناصر الميدانية والتوجيهات.
- لا يمكن لأي برمجة نصية لعناصر النموذج أن تتداخل مع التقنيات المساعدة أو اختصارات لوحة المفاتيح.
- عناصر النموذج مثل "
الطريقة 2 من 3: استيفاء معايير القسم 508 للمكونات الإضافية أو الصور أو عناصر الصوت أو الفيديو
قم بتوفير مكافئ نصي لكل عنصر غير نصي. اجعل وصفًا نصيًا متاحًا ، بالإضافة إلى ارتباط نصي متكرر لأي خرائط صور.
- يجب عليك أيضًا تضمين نص وظيفي لتحديد أي معلومات يوفرها برنامج نصي.
- يجب أن تحتوي الصور والتطبيقات والمكونات الإضافية والوسائط المضمنة الأخرى مع المحتوى أو المعلومات أيضًا على نص بديل مكافئ ، مثل استخدام السمة "alt" أو "longdesc" أو في محتوى العنصر.
- يجب أن يكون أي نص بديل واضحًا وموجزًا. لكي تكون متوافقًا مع القسم 508 ، يجب تجنب كتابة نص بديل طويل جدًا ومفصل ، أو غامض جدًا بحيث لا يستطيع المستخدم تحديد الصورة التي يصفها النص.
- على سبيل المثال ، "صورة غروب الشمس فوق بحيرة ميشيغان ، مع انعكاسات متلألئة على سطح البحيرة وتغمر السماء بالأزرق والوردي والأصفر والأحمر" ، رغم أنها وصفية بالتأكيد ، فهي مطولة للغاية. ويكفي "غروب الشمس فوق بحيرة ميشيغان" في هذا السياق.
- يجب ألا يكرر نص "alt" نصًا آخر موجودًا بالفعل في الصفحة.
- يجب أيضًا أن تكون الرسوم البيانية والمخططات المعقدة مصحوبة بنص بديل.
- إذا كانت لديك صورة داخل ارتباط أو زر به وظيفة ، فيجب أن يصف النص البديل أيضًا هذه الوظيفة.
- غالبًا ما تغير برامج قراءة الشاشة نغمة صوت القراءة أو انعطافه بناءً على علامات HTML ، لذا ضع ذلك في الاعتبار عند اختيار عناصر التخطيط.
تضمين التسميات التوضيحية والأوصاف الصوتية. إذا كانت لديك ملفات فيديو أو بث صوتي مباشر ، فيجب أن تحتوي هذه الملفات على تسميات توضيحية متزامنة.
- قد تكون التسمية التوضيحية إما مفتوحة (مرئية دائمًا) أو مغلقة (يمكن للمستخدم تشغيل التسميات التوضيحية أو إيقافها).
- يجب أن تحتوي مقاطع الفيديو أيضًا على مسار وصف صوتي للمكفوفين.
- يجب أن تحتوي المسارات الصوتية التي لا تحتوي على فيديو على نصوص لضعاف السمع.
- إذا قمت بتضمين محتوى صوتي أو فيديو على موقع الويب الخاص بك ، ففكر في استخدام مشغلات وسائط قائمة بذاتها أو منبثقة بدلاً من الوسائط المضمنة ، حيث يمكن الوصول إلى هذه المشغلات بشكل أكبر.
السماح بتنزيل المكونات الإضافية. إذا كانت صفحة الويب الخاصة بك تتطلب مكونًا إضافيًا أو تطبيقًا آخر ، فيجب عليك عرض ارتباط إلى صفحة يمكن للمستخدمين تنزيلها من خلالها للحصول على الوظائف الكاملة.
- يجب أن تكون جميع التطبيقات والنصوص والمكونات الإضافية والمحتوى الذي توفره في متناول التقنيات المساعدة. إذا تعذر الوصول إليها ، فيجب عليك تضمين بعض الوسائل البديلة للوصول إلى نفس المحتوى.
- يجب إتاحة الوصول إلى البرمجة النصية من خلال توفير نص وظيفي يمكن قراءته باستخدام التكنولوجيا المساعدة. موقع الويب الخاص بك لا يفي بمعايير القسم 508 إذا كان يحتوي على نصوص تعمل فقط باستخدام الماوس.
- قم بتضمين ارتباط إلى صفحة يمكن الوصول إليها من قبل ذوي الاحتياجات الخاصة حيث يمكن تنزيل أي مكون إضافي ، وحيث يمكن للمستخدمين تنزيل مشغل وسائط منفصل.
اجعل الرسوم المتحركة متاحة. إذا كنت تستخدم الرسوم المتحركة لنقل المعلومات ، فيجب عليك عرض نفس المعلومات بطريقة واحدة على الأقل غير متحركة يمكن أن يختارها المستخدم.
- يجب أن تكون أي صور أو عناصر تحدد عناصر تحكم أو وظائف أو عناصر برمجة معينة متسقة في جميع أنحاء موقع الويب.
- يمكن أن يؤدي تقليل الرسومات والصور أيضًا إلى تقليل وقت القراءة للمستخدمين المعاقين. ضع في اعتبارك أنه إذا لم يتمكن المستخدمون من رؤية العناصر ، فيجب عليهم انتظار قراءة قارئ الشاشة قبل أن يتمكنوا من الاختيار من القائمة.
قم بتنظيم المعلومات في جداول البيانات بحيث يسهل قراءتها وفهمها. يتطلب القسم 508 رؤوس صفوف وأعمدة يمكن التعرف عليها بسهولة لجداول البيانات.
- يجب تحديد رؤوس الأعمدة والصفوف في جداول البيانات بشكل مناسب.
- اربط الخلايا في جداول البيانات بالرؤوس المناسبة باستخدام سمات "النطاق" أو "المعرف / الرؤوس".
- الجداول التي تم إنشاؤها لأغراض التخطيط فقط لا تحتاج إلى رؤوس للصفوف أو الأعمدة.
طريقة 3 من 3: استيفاء معايير القسم 508 لتصميم الويب العام
صمم صفحاتك لتقليل مخاطر النوبات المستحثة بصريًا. يجب ألا يومض أي عنصر في صفحتك بمعدل 2 إلى 55 دورة في الثانية.
- وبالمثل ، يجب ألا تستخدم البرامج أو التطبيقات الأخرى التي تعمل على صفحتك أي صورة أو عنصر يومض بتردد يتراوح بين 2 و 55 هرتز.
امنح المستخدمين التحكم في التنقل. إذا كان تصميم أو تنظيم موقع الويب الخاص بك يتضمن روابط تنقل متكررة ، فيجب عليك توفير طريقة لتخطيها.
- توفير ارتباط يسمح للمستخدمين بتخطي قوائم التنقل أو قوائم طويلة من الروابط ، أو استخدام بنية عنوان جيدة لتسهيل تنقل المستخدم.
امنح المستخدمين التحكم في توقيت تغييرات المحتوى. إذا كانت لديك أي أسئلة لا تسمح إلا بالرد في غضون فترة زمنية قصيرة ، فيجب أن توفر للمستخدمين فرصة كافية للإشارة إلى أنهم بحاجة إلى مزيد من الوقت لتحديد اختيارهم.
- عادةً ، ستجد طريقة لتنبيه المستخدمين بطريقة ما بأن الوقت قد انتهى تقريبًا ، ومنحهم الفرصة لأخذ المزيد من الوقت بدلاً من انتهاء مهلة العنصر أو اختفائه قبل أن يتاح لهم الوقت للرد.
السماح باستخدام ميزات إمكانية الوصول والتحكم في العرض. يحظر القسم 508 تعطيل ميزات إمكانية الوصول أو تعطيلها.
- وبالمثل ، لن تكون ملتزمًا إذا تجاوزت التباين أو تحديدات الألوان التي حددها المستخدم.
استخدم تنسيقًا بديلًا ، إذا لزم الأمر. ينص القسم 508 على استخدام إصدار نصي منفصل من موقع الويب الخاص بك. ومع ذلك ، يجب حجز هذا الخيار في المواقف التي تكون فيها الطريقة الوحيدة لإنشاء موقع ويب يمكن الوصول إليه بالكامل.
- إذا كنت تستخدم إصدارًا نصيًا منفصلاً فقط من موقع الويب الخاص بك ، فيجب أن يحتوي على محتوى مكافئ للإصدار الرئيسي للموقع وأن يتم تحديثه دائمًا كلما قمت بإجراء تغييرات على محتوى موقع الويب الرئيسي.
- لن تجتاز معايير القسم 508 إذا أنشأت نسخة نصية فقط لتجنب إجراء تغييرات على موقع الويب الرئيسي الذي يمكن أن يجعله قابلاً للوصول.
أسئلة وأجوبة المجتمع
نصائح
- استخدم ملاحظات المحتوى وأطلق التحذيرات لتنبيه المستخدمين إلى المواد التي يحتمل أن تكون مصورة أو مزعجة ، حيث يمكن أن يكون ذلك مفيدًا للأشخاص الذين يعانون من اضطراب ما بعد الصدمة وأمراض عقلية أخرى. تشمل المحفزات الشائعة التي يجب تحديدها العنف والإساءة والاغتصاب والموت والدم / الإصابة والجنس وخطاب الكراهية وجرائم الكراهية والعناكب. يسمح تمييز المادة للمشاهدين بالتوقف والتفكير فيما إذا كان يمكنهم التفاعل معها بأمان.


