المحتوى
في هذه المقالة: إنشاء LinkAdd ModifiersReferences الأساسية
تعد ارتباطات النص التشعبي ، التي يشار إليها في أغلب الأحيان باسم "روابط" ، عنصرًا أساسيًا في الإنترنت ككل وفي كل موقع ويب معين. تتيح الارتباطات للمستخدمين النقر فوق أحد طرفي الصورة أو على صورة أخرى وإعادة توجيههم إلى صفحة ويب أخرى. إنها جزء لا يتجزأ من تجربة تصفح الإنترنت. يتطلب إنشاء روابط متقنة لموقع الويب الخاص بك سوى جزء صغير من تعليمات HTML البرمجية. يمكنك إنشاء رابط بسرعة كبيرة باستخدام هذا الرمز.
مراحل
الطريقة الأولى: إنشاء ارتباط أساسي
-

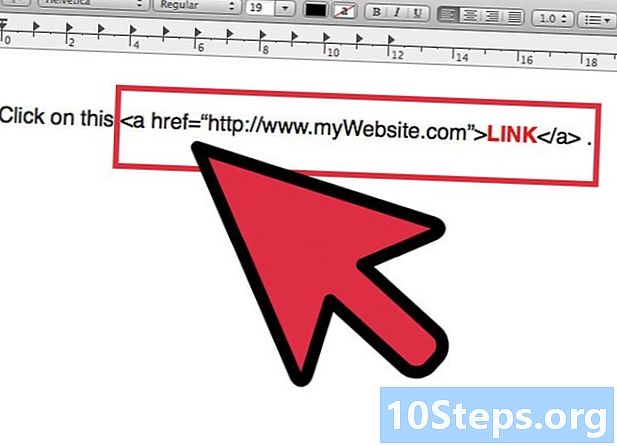
قم بإنشاء الصورة أو الصورة التي تريد استخدامها كارتباط. يتم إنشاء الروابط باستخدام علامة HTML بسيطة عن طريق كتابة رمز موقع الويب الخاص بك. يمكن أن يكون e أو صورة أو عنصر HTML آخر ، حتى إذا كان المثال المستخدم هنا يتكون من e. -

قم بإحاطة المحتوى الذي قمت بإنشائه بالعلامات. يمكنك تحديد روابط النص التشعبي باستخدام علامة بسيطة ، يتم إغلاقه بواسطة العلامة المقابلة. لن تعمل هذه العلامات إذا لم تقم بإضافة بيانات ، لكنك ستضيفها قريبًا.- على سبيل المثال ، قد يبدو الرابط الآن كما يلي: انقر هنا لزيارة صفحتي الجديدة.
-

أضف السمة "href" للإشارة إلى وجهة الرابط hypere. تُعلم السمة "href" المستعرض بوجهة المستخدم بمجرد النقر على الرابط. يتبعه علامة = ، متبوعة بعنوان صفحة الإنترنت بعلامات اقتباس.- متابعة مع مثالنا ، يجب أن يظهر الرابط الخاص بك الآن: انقر هنا لزيارة صفحتي الجديدة.
- يرجى ملاحظة أنه إذا كانت وجهة الرابط هي موقع إلكتروني خارجي ، فيجب عليك إدخال عنوان URL بالكامل (من المحتمل أن يبدأ بـ "https"). إذا حددت فقط اسم الصفحة ، كما فعلنا أعلاه ، فسيتم استخدام مجلد الصفحة الحالية كمجلد الوجهة.
طريقة 2 من 2: إضافة المعدلات
-

إنشاء رابط الصورة. هذا ممكن عن طريق إضافة علامة صورة بين علامات الارتباط. ومع ذلك ، ستحتاج إلى عنوان الصورة (على سبيل المثال ، موقعه على الخادم الخاص بك أو على خادم آخر). فيما يلي مثال لرابط الصورة: -

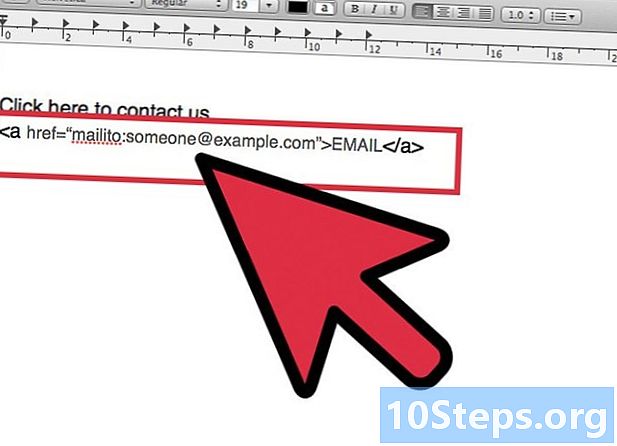
استخدم رابط عنوان مع معدِّل "mailto:" ". إذا كنت ترغب في إنشاء رابط سيبدأ الكتابة على عنوان معين ، فاستخدم "mailto:" المعدل قبل عنوان ذلك الشخص مباشرةً.- على سبيل المثال ، يجب أن يظهر الرابط الخاص بالعنوان كما يلي: انقر هنا لطرح سؤال أو إبداء رأيك.
-

إنشاء نقاط ربط داخل صفحة ويب أكبر للرجوع إليها لاحقًا. إذا كنت بحاجة إلى الارتباط بجزء معين من صفحة الويب الخاصة بك ، فستحتاج إلى استخدام مرساة. تكون المراس مفيدة للغاية على الصفحات الكبيرة ، وترتبها في جدول ، ويمكنك تعيين نقطة ربط لكل جزء من الجزء الذي سترتبط به محتويات الجدول. يمكنك إنشاء نقاط ربط باستخدام سمة "الاسم".- لإنشاء نقطة ربط ، أدخل العلامة التالية في المكان المختار لصفحة الويب الخاصة بك: الفصل 3 - استخدام نقاط الربط في HTML
- لإنشاء الرابط الخاص بالرابط الذي قمت بإنشائه ، استخدم علامة # مثل هذا: انتقل إلى الفصل 3