مؤلف:
Charles Brown
تاريخ الخلق:
9 شهر فبراير 2021
تاريخ التحديث:
18 قد 2024

المحتوى
ستعلمك هذه المقالة كيفية إنشاء قائمة منسدلة لموقع ويب باستخدام لغات برمجة HTML و CSS. ستظهر القائمة المنسدلة عندما يحوم شخص ما فوق الزر ؛ ثم يمكن للمستخدم النقر فوق أحد العناصر الموجودة فيه لزيارة الخيارات المتاحة.
خطوات
افتح محرر نصوص HTML. يمكنك استخدام محرر بسيط ، مثل "Notepad" أو "TextEdit" ، أو خيار أكثر تقدمًا ، مثل Notepad ++.
- إذا اخترت Notepad ++ ، فحدد لغة البرمجة في قسم "H" في القائمة لغة في الجزء العلوي من النافذة قبل المتابعة.

أدخل عنوان المستند. هذا هو الكود الذي يحدد نوع اللغة المستخدمة لبقية المستند:
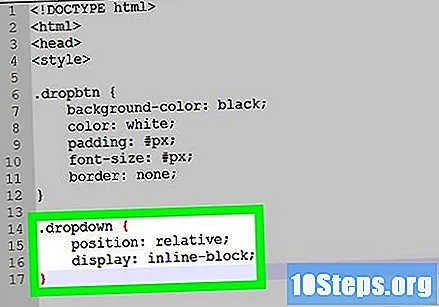
قم بإنشاء القائمة المنسدلة. أدخل الرمز التالي لتحديد حجم ولون القائمة المنسدلة ، مع استبدال "#" بالرقم المطلوب (كلما زاد حجمه ، زادت القائمة المنسدلة). يمكنك أيضًا استبدال قيم "لون الخلفية" و "اللون" بأي لون (أو رمز لون HTML) من اختيارك:

أشر إلى أنك تريد إدراج الروابط في القائمة المنسدلة. نظرًا لأنه سيتم إضافة الروابط لاحقًا ، يمكنك إضافتها إلى القائمة عن طريق إدخال الكود التالي:
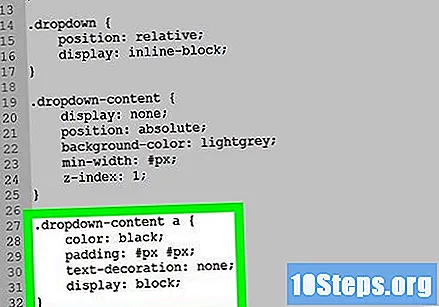
اضبط مظهر القائمة. يحدد الكود التالي الحجم والموضع عند تضمين عناصر الويب الأخرى ولون القائمة. استبدل رمز "#" في قسم "min-width" بالرقم المطلوب (مثل: 250) وقم بتغيير رأس "لون الخلفية" إلى رمز لون HTML المطلوب:

أضف التفاصيل إلى محتوى القائمة المنسدلة. يشير الرمز التالي إلى لون القائمة وحجم الزر الخاص بها. استبدل "#" بعدد وحدات البكسل لحجم الزر:
قم بتحرير سلوك القائمة المنسدلة. عند تحريك الماوس فوق زر القائمة ، ستحتاج إلى تغيير بعض الألوان. يمثل السطر الأول "لون الخلفية" تغيير اللون الذي سيظهر عند اختيار عنصر من القائمة المنسدلة ، بينما يمثل السطر الثاني تغيير لون الزر. من الناحية المثالية ، تكون هذه الألوان أفتح من مظهرها عندما لا يتم اختيارها:
أغلق قسم CSS. أدخل الرمز التالي للإشارة إلى نهاية جزء CSS من المستند:
قم بإنشاء اسم زر القائمة المنسدلة. أدخل الرمز التالي ، مع استبدال "الاسم" بالعنوان المطلوب للزر (مثل: قائمة طعام):
اضبط الروابط المنسدلة. يجب أن يكون لكل عنصر ارتباط إلى موقع ما ، سواء كان داخليًا أو خارجيًا. أضف عناصر باستخدام الكود التالي ، متغيرًا https://www.website.com بالرابط (احتفظ بعلامات الاقتباس) و "الاسم" بالعنوان:
أغلق المستند. أدخل العلامات التالية لإنهاء المستند والإشارة إلى نهاية رمز القائمة المنسدلة:
راجع رمز مربع الاختيار المنسدل. يجب أن يبدو مثل هذا:
نصائح
- اختبر الكود دائمًا قبل نشره على موقع الويب الخاص بك.
- الإرشادات أعلاه مخصصة لقائمة منسدلة سيتم تنشيطها عند تحريك الماوس فوق الزر الخاص بها. إذا كنت تريد إنشاء قائمة تظهر فقط عند النقر فوقها ، فستحتاج إلى استخدام لغة JavaScript.
تحذيرات
- ألوان HTML محدودة نسبيًا ، مثل "أسود" أو "أخضر". للوصول إلى منشئ رمز اللون المخصص ، انقر هنا.