المحتوى
من الجيد دائمًا لزوار موقع الويب وجود قناة اتصال سهلة إذا كان لديهم أي أسئلة أو تعليقات ليطرحوها. هذه الميزة تضيف بالتأكيد قيمة إلى أي موقع. انظر أدناه للحصول على خطوة بخطوة حول كيفية إضافة ارتباط بريد إلكتروني إلى موقع ويب باستخدام مقتطف رمز HTML بسيط.
خطوات
أدخل علامة الارتساء في مستند HTML الخاص بك. ال '
اكتبه mailto: بعد علامة "=". يخبر هذا المتصفح أن الرابط التالي يتم نقله إلى عنوان بريد إلكتروني ، وليس إلى صفحة ويب.
ثم أدخل البريد الإلكتروني للمستخدمين. أخبرهم كما في المثال التالي: ’.

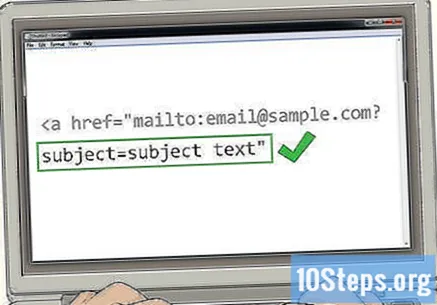
أضف سطر موضوع جاهز (اختياري). إذا كنت تريد إضافة حقل موضوع ، فاكتب علامة استفهام (؟) بعد عنوان البريد الإلكتروني للمستخدم ، متبوعة بكلمة "الموضوع" (بدون علامتي الاقتباس) ، وعلامة المساواة (=) والموضوع بين علامتي الاقتباس.- إذا كنت تريد إضافة هذا إلى الأمر الخاص بك ، فسيبدو الرمز كما يلي: {
[email protected]؟subject= "نص الموضوع". - حاول ألا تستخدم أحرفًا غير أبجدية رقمية في سطر الموضوع. هناك بعض الطرق للتحايل على هذه المشكلة حتى لا يتم الخلط بين الرابط الخاص بك وتفسيره كجزء من شيء آخر.
- من الممكن أيضًا إضافة معلومات للتعبئة التلقائية لسطر الموضوع من خلال صيغة الإرسال ، حتى لو لم يتم استخدامها عادةً. يتم استخدام هذا غالبًا عندما يتم إرسال البريد الإلكتروني إلى خادم داخل روبوت يعمل مع تلقي الرسائل لمزيد من المعالجة (يقوم بعمل التصفية مسبقًا).
- يمكنك إضافة "body" بالإضافة إلى سطر لـ "cc" أو "bcc" باستخدام بنية مشابهة. فقط لا تنس أن تضع علامة استفهام ، المصطلح "body" أو "cc" أو "bcc" ، وعلامة يساوي ونص السطر بين علامات اقتباس.
- إذا كنت تريد إضافة هذا إلى الأمر الخاص بك ، فسيبدو الرمز كما يلي: {

اكتبه > لإضافة علامة ختامية. حتى الآن ، يخبر أمر HTML المتصفح بعنوان البريد الإلكتروني الذي يجب الاتصال به وإضافة موضوع ، أو نسخة إلى أو نسخة مخفية الوجهة. علامة الإغلاق ">" تخبر المتصفح أنه لا توجد أوامر أخرى ليتم تنفيذها عند النقر فوق الارتباط.
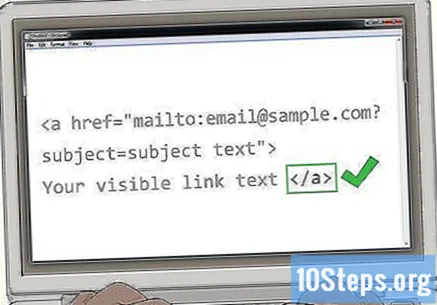
أدخل نص الارتباط. هذا هو النص الذي سيراه المستخدم عند النقر لفتح الرابط في البريد الإلكتروني. يجب أن يأتي بعد علامة الإغلاق. يمكن أن تكون كلمة أو عبارة أو حتى نسخة من عنوان البريد الإلكتروني حيث يتم إرسال الرسالة. غالبًا ما يكتب الأشخاص "اتصل بنا هنا" أو شيئًا من هذا القبيل.
اكتبه بعد نص الرابط. يؤدي هذا إلى إغلاق أمر HTML. يجب أن يكون لعلامات ارتساء HTML إغلاق حتى تعمل هذه الخدعة ولا تجعل باقي الصفحة امتدادًا لعلامة الارتساء.
- يجب أن يبدو أمر ارتباط البريد الإلكتروني بتنسيق HTML بالكامل كما يلي:
[email protected]؟subject= "ارتباط HTML"> انقر هنا لإرسال بريد إلكتروني إلينا!
- يجب أن يبدو أمر ارتباط البريد الإلكتروني بتنسيق HTML بالكامل كما يلي:
تابع بقية مستند HTML. لا تنسى حفظ عملك. إذا كان لديك المزيد من كود HTML لإضافته إلى المستند ، يمكنك الآن المتابعة.
نصائح
- علامة ارتساء HTML يمكن استخدامها بعدة طرق مختلفة. تعلم المزيد عنها لاستخدامها بشكل أفضل.
- يجب وضع علامات الارتساء داخل قسم النص الأساسي (...) من مستند HTML. لا تضعها في أي مكان آخر وإلا ستسبب أخطاء أو تفتح وكيل البريد الإلكتروني فورًا بعد تحميل صفحة موقع الويب في مكانها ، بغض النظر عما إذا كانت معاينة أو إذا كان الزائر يفتح تلك الصفحة ، ويمكن أن يتسبب في حدوث مشكلات يتم فتحها عن غير قصد.
تحذيرات
- يمكن أن يتسبب وضع عناوين البريد الإلكتروني على صفحة الويب في حدوث مشكلات مع البريد العشوائي على حسابات البريد الإلكتروني. هناك العديد من الأشخاص على الإنترنت الذين يديرون برامج لجمع هذه الأنواع من رسائل البريد الإلكتروني العشوائية. لذلك ، يجب على أي شخص يضع رابط بريد إلكتروني على موقع ويب عام أن يكون جاهزًا للتعامل مع البريد العشوائي أيضًا.
- تحقق من اسم المستلم قبل إرسال البريد الإلكتروني.
- إذا لم يكن لدى المستخدمين برنامج بريد إلكتروني مثبت على أجهزة الكمبيوتر الخاصة بهم ، فلن يتمكنوا من إرسال رسالة إليك.