المحتوى
أقسام أخرىيمكنك إضافة نموذج إلى مستند HTML موجود داخل ملف
العلامات. تعمل هذه العلامات كحاوية لكل بيانات النموذج ، مثل الحقول النصية والقوائم والأزرار. عندما يقوم شخص ما بإرسال المعلومات من خلال النموذج الخاص بك ، سيتم إرسال البيانات إلى خادم يقوم بحفظ النتائج أو معالجتها أو إرسالها أو عرضها بناءً على المحتوى. تعرف على كيفية إعداد العلامات. تعمل هذه العلامات كحاوية لنموذجك ، مثل علامات الحاوية الأخرى مثل و- يمكنك استخدام CSS أو HTML داخل ملف
علامات لجعل النموذج الخاص بك يبدو بالطريقة التي تريدها.

افتح ال

أضف السمة "action =" إلى ملف
- فمثلا:
(إذا كان البرنامج النصي الذي سيحلل بيانات النموذج موجودًا في دليل على خادمك يسمى "cgi-bin"). - إذا كان البرنامج النصي على خادم آخر:
- لإرسال بيانات النموذج إلى عنوان بريد إلكتروني (وليس برنامج نصي):

قرر كيف سيتم إرسال بيانات النموذج. الآن بعد أن حددت المكان الذي سيتم إرسال بيانات النموذج إليه ، يجب أن تقرر ما إذا كان النموذج الخاص بك سوف "يحصل" أو "نشر" البيانات. بعد ذلك ، ستضيف إما "GET" أو "POST" باسم طريقة السمة داخل
- استعمال الطريقة = "الحصول على" لطلب البيانات من مورد. يجب عليك فقط استخدام GET لاسترداد البيانات. لا تستخدم GET مع معلومات حساسة مثل كلمات المرور أو أرقام الضمان الاجتماعي.
- استعمال الطريقة = "مشاركة" لإرسال البيانات لتتم معالجتها. استخدم هذا إذا كانت بيانات النموذج حساسة ، مثل كلمات المرور أو أرقام بطاقات الائتمان.
- يجب أن تتبع النتيجة النهائية هذا التنسيق:
جزء 2 من 3: إضافة خيارات النموذج
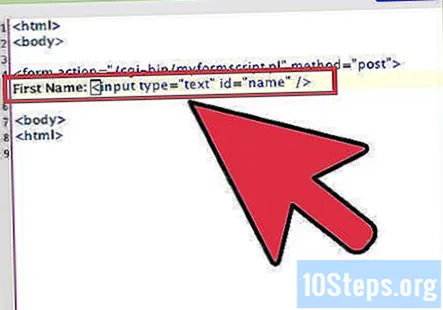
قم بإنشاء مربع نص باستخدام . يمكنك إضافة مربع فارغ حيث يمكن للزائرين كتابة أسمائهم أو تعليقاتهم أو أي شيء آخر قد تحتاجه. ابدأ هذا في سطر جديد بعد
بطاقة شعار. - فمثلا، الاسم الاول: ينشئ مربع نص يسبقه "الاسم الأول:" حتى يعرف المستخدمون ما يجب كتابته في المربع.
- غيّر قيمة "id =" ("الاسم" في المثال) لمطابقة ما تفعله بالبيانات. إذا تم إرسال البيانات إلى برنامج نصي ، فيجب أن تتوافق هذه القيمة مع شيء ما في البرنامج النصي.
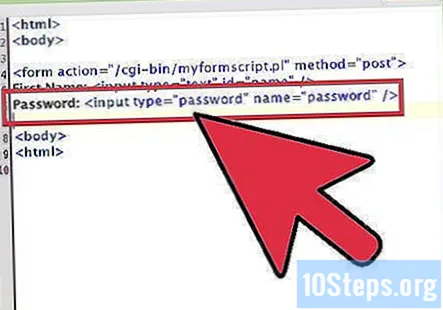
قم بإنشاء مربع كلمة مرور. إذا كان النص البرمجي يدعو مستخدمًا لإدخال كلمة مرور ، فستضيف أخرى ، هذه المرة مع تعيين سمة "type" على "password".
- في سطر جديد ، اكتب كلمه السر:
أضف أزرار اختيار للخيارات. إذا كنت ترغب في أن يختار الزائرون من قائمة العناصر ، فأنشئ قائمة بالخيارات باستخدام أزرار الاختيار. للقيام بذلك ، ستستخدم ملف علامة مع تعيين سمة "النوع" على "راديو".
- لإنشاء أزرار اختيار لتحديد "Dog" أو "Cat":
- الكلب
- قط
- يجب أن تحتوي مجموعة أزرار الاختيار على نفس سمة "الاسم".
- لإنشاء أزرار اختيار لتحديد "Dog" أو "Cat":
تعرف على المزيد من خيارات النموذج المتقدمة. هناك العديد من أنواع المدخلات والقوائم التي يمكنك تضمينها في النموذج الخاص بك. هناك طريقة رائعة لتوسيع معرفتك بنموذج HTML وهي تصفح موقع نماذج HTML لـ W3school. بالإضافة إلى ذلك ، هناك العديد من مقالات wikiHows المفيدة لإرشادك خلال إعداد عناصر مثل القوائم القابلة للتحديد ، وأزرار إعادة الضبط / المسح ، وخانات الاختيار.
جزء 3 من 3: إغلاق النموذج الخاص بك
إنشاء إرسال بمجرد أن يملأ الزائر النموذج ، سيحتاج إلى إرساله بالنقر فوق زر إرسال. هذا مثال:
- استبدل "أرسل رسالتك" بالنص الذي تريد ظهوره على الزر.
اكتب في نهاية النموذج. تشير هذه العلامة إلى أن النموذج قد انتهى. تذكر أن كل محتوى النموذج يجب أن يكون بالداخل
و .
قم بتحميل المستند الخاص بك إلى خادم الويب الخاص بك. الآن بعد أن أضفت نموذجًا إلى مستند HTML الخاص بك ، قم بتحميله على خادم الويب الخاص بك وقم بتجربته!
أسئلة وأجوبة المجتمع
كيف يمكنني إرسال ملاحظات / ردود النموذج إلى صفحة الويب الخاصة بي؟
يعتمد ذلك على ما تريد القيام به مع التعليقات. في معظم الحالات ، ستحتاج إلى استخدام
كيف يمكنني التخلص من المساحة الزائدة بعد العلامة؟
يتم وضع هذه المساحة هناك تلقائيًا بواسطة المتصفح الذي تستخدمه. للتخلص منه ، تحتاج إلى استخدام CSS. هذه لغة تستخدم للتلاعب بمظهر مواقع الويب. يمكن العثور على دروس CSS التعليمية الجيدة على مواقع الويب مثل Codecademy و W3Schools ، لكن wikiHow لديها تفسيرات جيدة أيضًا.
كيف أقوم بإنشاء نموذج HTML يخزن البيانات؟ إجابة
نصائح
- يمكنك وضع ملف علامات حول مجموعة من عناصر النموذج لتجميعها معًا داخل مربع منفصل.
- نظرًا لأن معظم HTML أصبح XHTML ، فإن ملف يجب أن تتضمن العلامة (قبل قوس النهاية) مسافة وشرطة مائلة للخلف. فمثلا:
كل يوم في wikiHow ، نعمل بجد لمنحك الوصول إلى الإرشادات والمعلومات التي ستساعدك على عيش حياة أفضل ، سواء كان ذلك يحافظ على سلامتك أو صحتك أو تحسين صحتك. وسط أزمات الصحة العامة والاقتصادية الحالية ، عندما يتغير العالم بشكل كبير ونتعلم جميعًا ونتكيف مع التغيرات في الحياة اليومية ، يحتاج الناس إلى wikiHow أكثر من أي وقت مضى. يساعد دعمك wikiHow على إنشاء مقالات ومقاطع فيديو مصورة أكثر تعمقًا ومشاركة علامتنا التجارية الموثوقة من المحتوى التعليمي مع ملايين الأشخاص في جميع أنحاء العالم.يرجى التفكير في تقديم مساهمة في wikiHow اليوم.