المحتوى
كُتب هذا المقال بالتعاون مع المحررين والباحثين المؤهلين لضمان دقة واكتمال المحتوى.يقوم فريق إدارة المحتوى في بفحص عمل فريق التحرير بعناية لضمان توافق كل عنصر مع معايير الجودة العالية لدينا.
لقد قررت إعطاء نظرة أكثر احترافية لموقعك الشخصي عن طريق إنشاء قائمة منسدلة تتيح الوصول إلى المواقع الخارجية. لهذا ، يمكنك استخدام كود HTML ، مع استكماله بورقة أنماط CSS. سننشئ رمز القائمة التي تحدث عند مرور بسيط للمؤشر ، يمكن للمستخدم بعد ذلك النقر فوق أحد الروابط.
مراحل
-

افتح محرر كود HTML. في الواقع ، أي محرر ه يكفي. اعتمادا على النظام الأساسي ، سوف تختار المفكرة, تحرير أو تحرير زائد. إذا كنت ترغب في محرر رمز HTML أفضل ، تشغيل المفكرة ++.- في افتتاح المفكرة ++، أولاً وقبل كل شيء ، انقر فوق علامة التبويب لغة، ثم على الرسالة H من القائمة المنسدلة ، وأخيرا اختيار HTML.
-

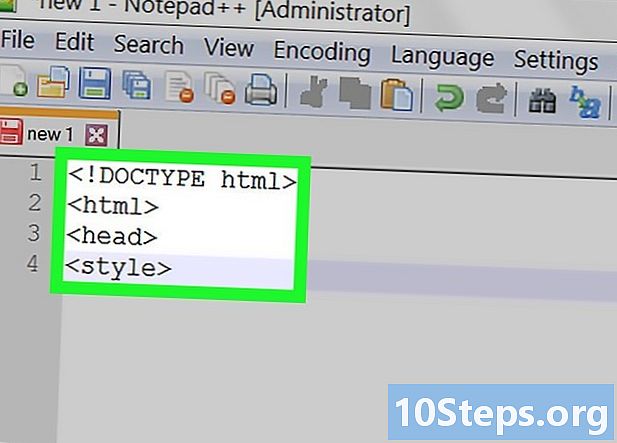
اكتب رأس المستند. للحصول على رمز نظيف ، يرجى الإشارة في بداية الملف إلى نوع الرمز الذي ستستخدمه للهيكل العام للقائمة. اكتب ما يلي: